firebaseとGithub Actionsを使って個人用アプリを作った
👶の風邪がぶり返したのか発熱で保育園から呼び出されて迎えに行ってきた
— こんぼい (@Konboi) April 28, 2021
今年のGWは始まる前に終了しました😭😭😭
GW の予定が諸々キャンセルになり時間ができたので、作りたいな思っていたものを firebae/Github Actions を利用して作ってみました。
保育園の連絡帳バックアップアプリ
4/1 から子供が保育園に通い始めました。通っている園では連絡帳や園からのお知らせなど、全て園が管理している Web システム上で行います。 (正確には園の親会社/関連会社が開発/運営しています。)
連絡帳にはその日の様子などを保育園の先生が記入してくれ、その日の様子が分かる写真も添付してくれます。
写真はもちろん可愛いんですが(親バカ)、保育園の先生が記入してくれるコメントも時々見返したくなるぐらい微笑ましい内容が多いのです。
Web のシステムは便利な反面、卒園してしまったらログイン出来なくなり閲覧できなくなってしまうのは勿体ない…。
そこで GW の期間を利用して、卒園後も見返せるようにバックアップのシステムを作ることにしました。
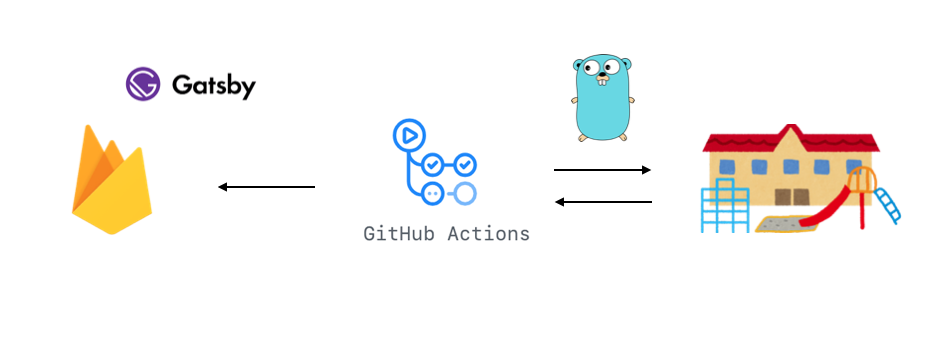
システム構成

見るのは自分たちだけなので極力お金をかからないようにし、運用にも手間がかからないようにということで
- データ取得は Go で書いたコードを Github Actions の schedule trigger を使って実行
- 画像及びテキストデータを Cloud Firestore, Cloud Storage for Firebase に保存
- 保存したデータを GatsbyJS から取得し SSG で生成したファイルを Firebase Hosting を使って hosting
という形にしてみました。
GW中にちょっと作りたいものがあったのでfirestore使って見てるけど欲しいの全部揃ってて便利
— こんぼい (@Konboi) May 1, 2021
db,storage,hosting
無料枠で収まりそうなので Amazon DynamoDB も使ってみたが、流石にオーバースペックと思い使うのはやめました。
フロントに gatbyjs を選んだのは firestore と連携するpluginがあったので採用した感じです。
完成品
ほぼモザイクなのでわかりづらいですが、完成品は以下のようになります。
一覧画面
詳細画面
振り返り
以前、firestore を使って Web アプリを作ってみたことはありましたが、それ以外の firebase の機能を使うのは今回が初めてでした。
が、体験としては非常によかったです。
特に firebae init コマンドでプロジェクトをセットアップする際に Github での integration が必要かを聞かれ、設定すると GitHub レポジトリの secrets に firebase の access token を設定してくれたり GitHub Actions 用の設定ファイルを自動生成してくれたり、と作ることにフォーカスできました。
今後も個人で作るものにも採用することになると思います
以上 GW の日曜大工の報告でした(?)。