LINE Messaging APIを使って忘年会の出し物を作った話
はじめに
先日、自分が参加しているチーム(not 仕事)の忘年会がありました。
忘年会に限らず、所属チームの節目の飲み会では有志で出し物をするのが恒例となっています。
自分も、今回出し物をすることにしました。
今回は、ただ見てもらうだけではなく来ている人も参加できるような催しをやりたいなと考えました。
先日参加していたLINE DEVELOPER DAY 2018で、昔ちら見したときよりもAPIの種類が増えていることを知り、LINE Messaging API(以下 LINE API)を使ってやってみる事にしました
先に結果から言ってしまうと、大成功でした(自分でいうのもなんですがw)。
参加していた人たちからは、「面白かった!」、「また違うのもやってよ」などポジティブな反応をもらえました。
何をやったか
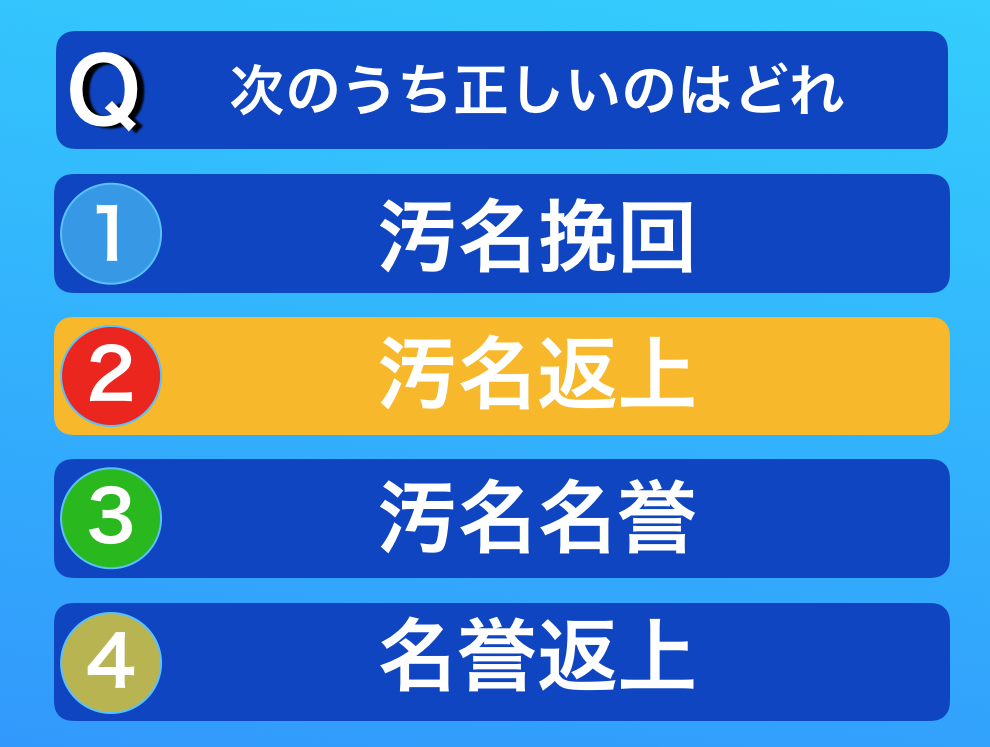
で、実際になにをやったかですがTV番組の編成期に恒例となっている某クイズ番組をパロディしたものをやりました
大まかな流れ
0: 忘年会をやるお店に参加者が到着した順にQRコードを読み取り、今回用に用意したアカウントを友達として追加してもらう
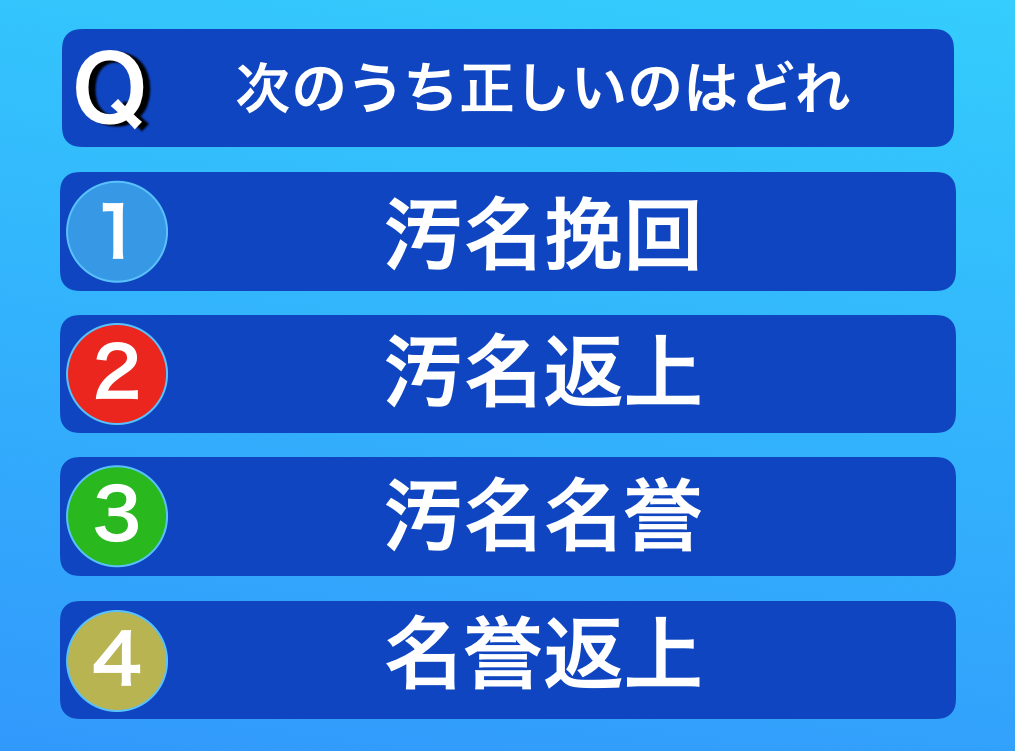
1: スクリーン側で問題を表示
今回はKeynoteを使用しています
実際の問題では、今年チームでおきた時事ネタなどを使いました。

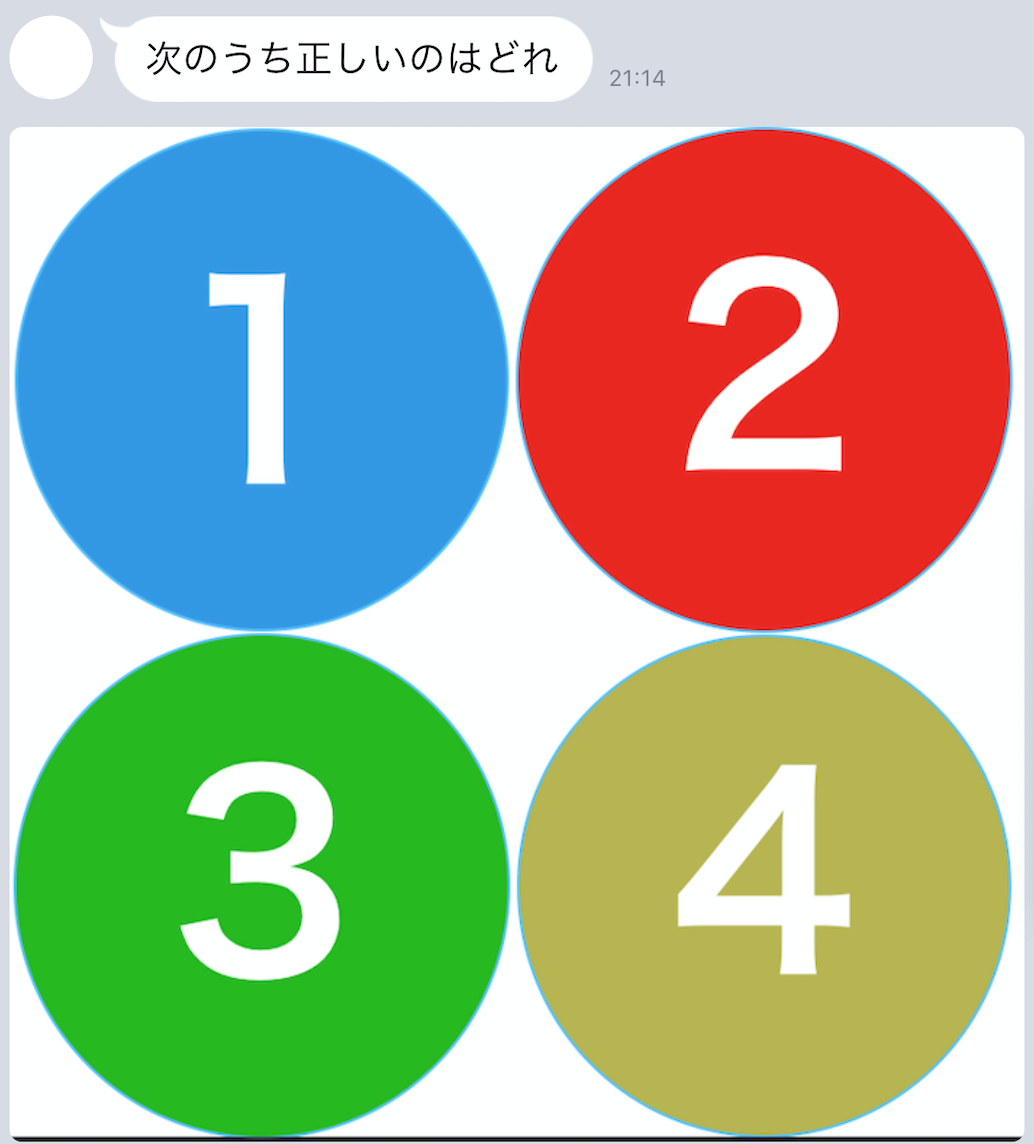
2: LINE APIをつかって参加者に回答パネルを送信

3: 参加者は自分が正解だと思う数字をTAPし回答
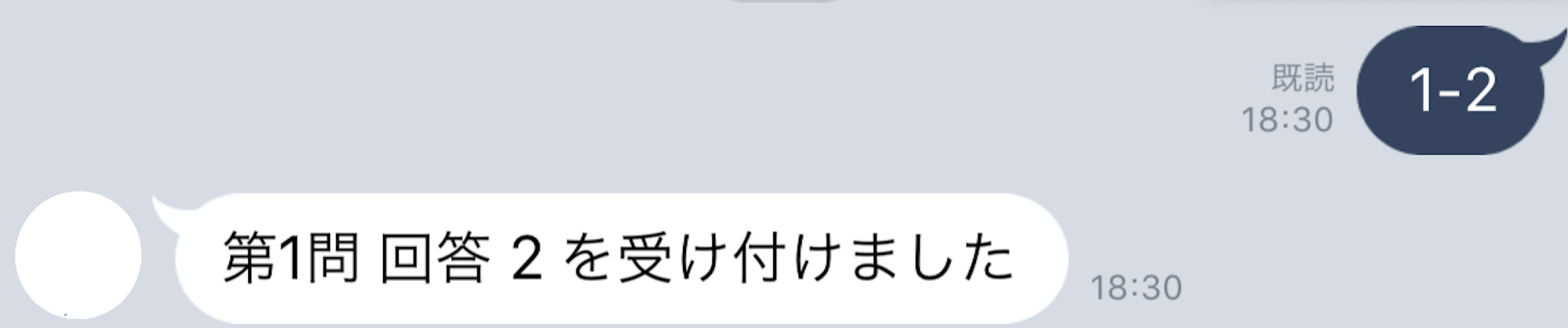
LINE API経由で回答を受けつけます。

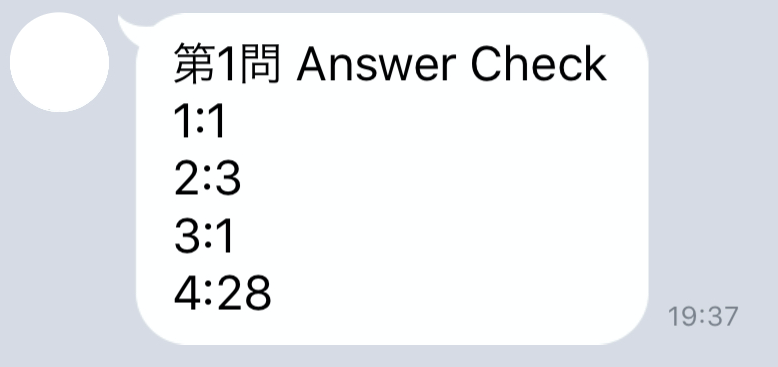
4: 回答が出揃った頃に受け付けた回答の集計結果をLINE API経由で参加者に送信

5: スクリーン側で回答を参加者に表示

システムの裏側
どのように実現したのか簡単に説明していきます
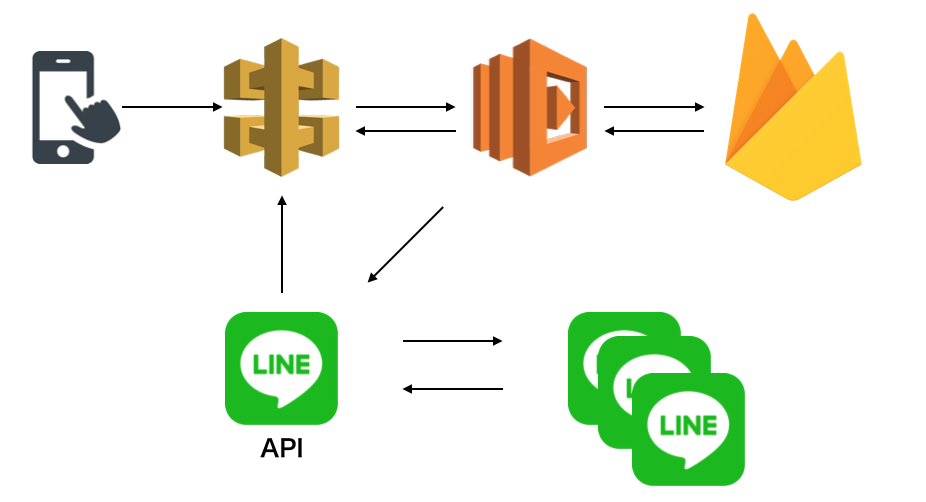
システム構成図

- フロントにAmazon API Gateway
- LINE APIの処理にAWS Lambda上で動かしたGoのAPI Server
- 回答した結果を保存するのにCloud Firestore
を使用しました
以上の技術スタックを使用したのは
- サーバーの管理をしたくない
- リクエストはたかが知れているが一応スケールするように
- LINE APIはhttpsが必須なのでhttpsが使用できる環境
- あまりお金をかけずにできる
- きちんと使ったことのないサービスを使ってみたかったから
- 私的な場なので失敗してもなんとかなると思ったので
という感じです
使用したライブラリ
- line/line-bot-sdk-go
- firebase.google.com/go
- github.com/fujiwara/ridge
公式SDK以外はfujiwara/ridgeぐらいで、ローカルでも確認できるように入れたが、LINE APIの検証をするのに修正したらLambdaにデプロイして確認ということをやっていたのでfujiwara/ridgeの強みをあまり活かせなかった。
どのように実現したか
0: 忘年会をやるお店に参加者が到着した順にQRコードを読み込み、今回ように用意したアカウントを友達に追加してもらう
アカウントを友達に追加するとフォローイベントが飛んでくる
イベントに含まれる共通プロパティからプロフィールを取得し保存しておく
2: LINE APIをつかって参加者に回答パネルを送信
プッシュメッセージのAPIを使用して、問題文をテキストメッセージ、回答用パネルをイメージマップメッセージで送信します。
ここで注意したいのは、開発用アカウントだと最大で50人しかプッシュメッセージが飛ばせないことです。
50人以上にプッシュメッセージを飛ばしたい場合は有料のプロアカウントにする必要があります。
また、イメージマップメッセージ用の画像はシステム構成図には載せませんでしたが、httpsで配信する必要があるためs3に配置しました。
3: 参加者は自分が正解だと思う数字をTAPし回答
イメージマップマップによって出力されたメッセージをもとに、回答結果をfiresotreに保存します。
今回は、上記画像での「1-2」は1問目の回答2という具合で「<問題番号>-<回答番号>」とし処理しました。
4: 回答が出揃った頃に受け付けた回答の集計結果をLINE API経由で参加者に送信
firesotreに保存した回答を集計してテキストメッセージで参加者に送信する。
という流れで実現しました。
料金

基本lambdaは無料枠の範囲内で収まり、API Gatwwayも上記のとおりほぼ無料で収まりました
firestoreも無料プランで問題ありませんでした。
ハマった事
Aazon API Gatwwayを初めて使ったので、Routingの設定、デプロイの概念だったり独自ドメインを割り振るのは多少苦労しました。
他には、lineのsdkのEventで渡ってくるMessageがinterfaceなので自身でtype asseartionしないと詳細な情報を取得できないのが苦労しました。
あとは、firesotreのデータモデルが普段使い慣れているRDMSとはことなるデータ構造なので苦戦しました。
今後
もう少しフロント力をあげてスライドショーをHTML/JS
で作成し、
回答が遅かった人をAPI経由で取得し、リアルタイムにランキング形式で表示し徐々にメンバーを脱落させたりなど幅を広げられればと思います。
さいごに
以前見たときよりもLINE APIで出来ることが増えていて驚きました
今回はユーザーからのメッセージはテキストのみ扱いましたが、画像やスタンプなども識別できるので、色々と可能性が感じました。
翔泳社
売り上げランキング: 121,561
